SuperLite AR Navigation
SuperLite Navigation App provides immersive heads-up navigation on the Intel Vaunt AR glasses, which allow the wearer to see contextual information on points of interest while exploring their environment. In collaboration with cross-functional teams, I designed heads-up display and companion app experiences.
UX Strategy
How can we enable the heads-up navigation experience on the AR glasses and differentiate it from existing mobile navigation apps? After gathering design requirements and studying competitor products, I identified the following innovation opportunities:
Focus on optimizing the head-up navigation on Vaunt to deliver an immersive AR experience.
Create a wow factor by highlighting points of interest on the HUD based on the wearer's view direction.
Reserve the HUD for displaying turn-by-turn directions, and leverage the mobile apps for more complex user interactions.
Turn-by-Turn Navigation
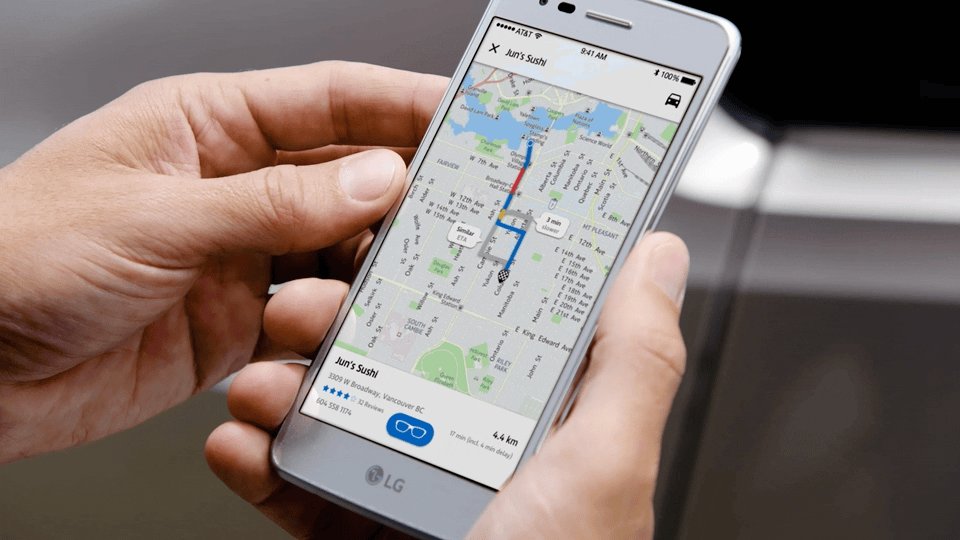
Since the Vaunt glasses only have one physical button with no audio input, location search is easier done via the mobile app than using the glasses. The app is designed to allow the wearer to search location, choose a mode of transportation, and send navigation to glasses. The wearer can then confirm on the glasses, and view turn-by-turn navigation directly on glasses without using the phone.
View-Direction Based POI
How can we leverage Vaunt AR glasses to help people explore new places? The magnetometer of the Vaunt glasses can provide useful data such as wearer's accurate view direction. We came up with the concept of view-based POI.
Prototyping
Explore surrounding points of interest
Cast points of interest on glasses and explore surrounding places
On the glasses, the wearer can see the POIs in their view direction, and interact with subtle head gestures and navigate to reach their destination, while staying engaged with their surroundings. The heads-up display is monochromatic, so we use different shapes to differentiate the selected and unselected POIs. Due to the small display on the glasses, we set an upper limit of 10 visible POIs on HUD. While the mobile UI is sufficient for more than 10 POIs, POIs not in the wearer's view direction are also visible on the mobile UI. How can we help the user understand those different states?
Like on the glasses, the mobile app highlights POIs based on the wearer's view direction. Selected POIs show in pins, unselected POIs shown in the circle.
Different POI categories are presented with different icons and colors.
The pink radius indicates the visible area on the glasses, the pink cone shows the wearer’s view direction.
The POIs not visible on glasses are displayed as colored dots.
Reflection
Cross-device prototyping is a crucial part of the product development. During the design process, we create various prototypes, which help effectively communicate design concepts, validate design with users and achieve stakeholder consensus. I love the team and our creative energy. Working on pre-release products teaches me how to navigate ambiguity through fearless experimentation.
MORE PROJECTS